
첫 블로그를 만들기 위해서 사용한 gatsby-starter-blog는 국내에서 만들어진 것이 아니기 때문에 당연히 한글 폰트가 설정되어 있지 않다. 윈도우 사용자라면 Serif 계열은 "바탕체", Sans 계열은 "맑은 고딕"으로 출력되고 있다. 또한 영문의 경우에도 gatsby-starter-blog가 기본적으로 사용하고 있는 다소 무자비해 보이는 제목 폰트가 보는 자의 심기를 불편하게 한다.
빛의 속도로 삭제한 Typography
Gatsby의 공식 문서에서는 Typography.js를 사용하는 예제를 보여준다. 반사적으로 Typography 플러그인을 설치 했다. 그러나 직후 gatsby-starter-blog에서 이미 폰트 관련 플러그인 중 하나인 Typefaces가 사용되고 있음을 알게 되었다.
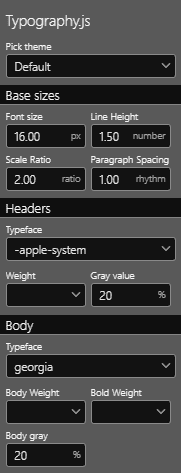
Typography의 가장 큰 장점은 정의된 스타일을 갖춘 여러 개의 테마를 제공하는 것이다. 게다가 예제 사이트를 통해서 테마, 행간, 폰트 사이즈 등의 수치 변경을 통해 예제로 제공된 블로그 페이지가 어떻게 변하는지 직접 눈으로 학인할 수 있다.

글자의 모양 자체 뿐만 아니라 문단의 여백과 행간 등이 본문의 분위기를 좌우하는데 얼마나 중요한지 느껴보자. 폰트는 괜찮은데 뭔가 엉성해 보인다면 이런 수치들을 조절해 보는 것이 좋다.
하지만 결국 이렇게 꽤 매력적인 Typography를 뒤로 하고 이미 설치된 Typefaces를 선택했다. 사용전이기는 하지만, 선택을 받은 플러그인라면 분명 무엇이든 장점이 있을 것이라 생각 했기 때문이다.
Self-hosted 방식의 Typefaces
Typefaces의 장점은 self-hosting 방식이라는 점이다. 즉, CDN에서 폰트를 읽어 오는 방식이 아닌 사이트 자체적으로 폰트를 제공한다는 것이다. 여기에는 두 가지의 장점이 있다.
첫째, CDN을 이용하는 것보다 로딩 속도가 빠르다. (만든이에 따르면) 모바일 환경에서는 1초 이상의 차이를 보인다. 언급된 테스트 한 환경이 3G라고는 하나, 국외에서는 네트워크 환경이 국내 만큼 좋지 않은 곳도 있기 때문에 중요한 점이다.
둘째, markdown 문서 작성시 인터넷 접속이 필요 없다는 점이다. 인터넷 접속이 안되는 환경(e.g. 비행기, 배, 기차 안 혹은 무인도)에서 문서 작성 시 (겨우) 폰트 때문에 CDN에 접속을 해야한다. 그렇지 못한 상황이라면 바탕체, 굴림체 등 실제와는 다른 폰트와 그에 따라 달라진 레이아웃을 보면서 작업을 해야 한다. 그 상태는 최종 렌더링된 모습과는 다르기에 재작업을 해야할 수 있다.
Typefaces: Deprecated!!
제대로된 Typefaces의 사용법을 알기위해 Typefaces github 접속했다. 가장 위쪽에 이 프로젝트는 deprecated 되었다는 메세지가 나왔다. 당황하지 않은 척, 침착하게 조금 더 읽어보니 친절하게도 Fontsource github가 링크 되어 있었고, 개선된 패키지라고 해서 바로 설치했다.
Fontsource 사용하기
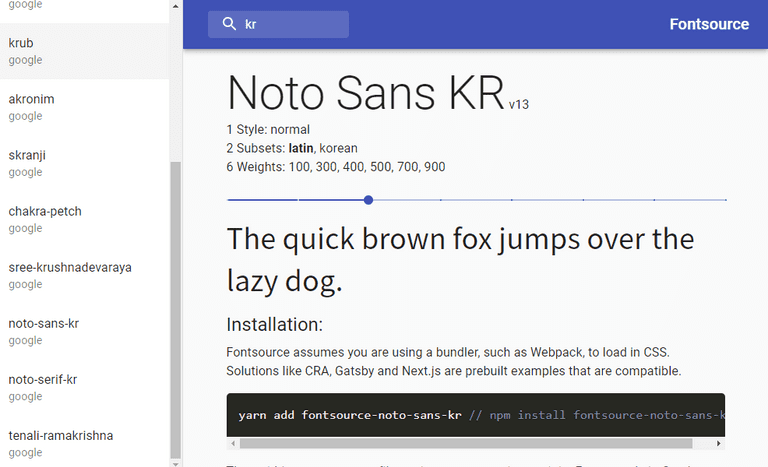
founsource를 설치 하기 위해서는 설치할 폰트를 미리 결정해야 한다. 폰트 패키지는 친절하게도 잘 준비된 search directory에서 찾을 수 있다.

설치와 사용 방법은 매우 간단하다. 설치할 폰트를 선택한 후, yarn 또는 npm install로 다음과 같이 설치한다.
$ yarn add fontsource-noto-sans-kr 또는
$ npm install fontsource-noto-sans-kr그리고 설치한 패키지는 gastby-browser.js의 상단에 import 한다. 적어도 style.css 보다는 위쪽에 import해야 font-family에 사용할 수있다.
import "fontsource-noto-sans-kr";그 후, style.css에서 사용하고 싶은 곳에 font-family를 설정한다.
body {
font-family: "Noto Sans KR";
}폰트 로딩 확인 방법
폰트가 웹사이트에 적용되었는지 확인하는 것은 매우 중요하다. 특히 한글 고딕체들의 경우 미묘한 차이만 있을 뿐, 외관상 비슷하기 때문이다. 유심히 보지 않으면 기본 폰트인 맑은 고딕을 보고도 설치가 완료됐다고 착각할 수 있다.
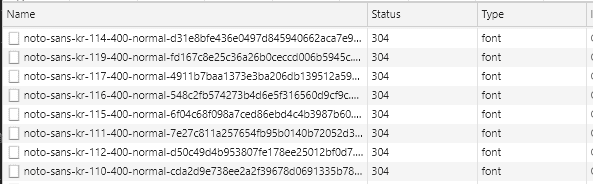
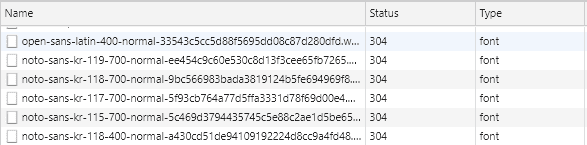
가장 간단한 확인 방법은 gatsby develop을 실행하고 Chrome DevTools의 Network 탭에서 글꼴이 Self-hosted되고 있는지 확인하는 것이다.

참고로 폰트로 사용되는 woff2는 W3C가 표준화를 진행 중인 Web Open Font Format의 2.0 버전으로 Brotli 압축 알고리즘을 이용하여 30%이상 폰트 파일 사이즈를 줄일 수 있다. 이미 대부분의 모던 웹 브라우저들에서 지원하고 있기 때문에 편안하게 사용하자.
폰트 렌더링 확인 방법
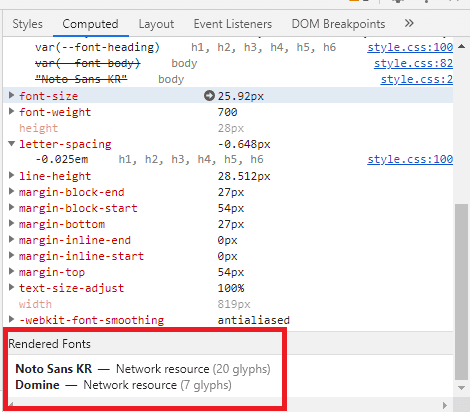
Double check은 언제나 중요하다. 폰트를 사용한 글자를 inspect해 본다. 아래와 같이 Computed 탭의 최하단에 Rendered Fonts가 설정한 폰트로 되어 있다면 드디어 안심 할 수 있게 된다.

700(Bold) 폰트의 필요성
대부분의 폰트는 굵기를 나타내는 weight 별로 미리 만들어져 제공된다. 폰트 뒤에 붙어있는 400, 700 등의 숫자가 weight이다. 위의 과정까지만 진행하면 default인 400만을 사용한다. 그래도 font-weight: bold를 사용하는 것에 아무 문제가 없다. 그 이유는 웹브라우저가 400폰트의 글자를 두껍게 렌더링 해주기 때문이다.
따라서 굳이 Bold 폰트를 추가적으로 사용할 필요가 있는지는 개발자가 결정하면 된다. 700 폰트를 사용하지 않으면 폰트를 로딩할 필요가 없기에 페이지 로딩속도가 빨라진다. 하지만 700폰트가 아닌 400을 사용할 경우 렌더링된 모습이 달라진다.


웹 브라우저가 자체 알고리즘을 이용해서 폰트 굵기를 일괄적 바꾸는 것과 폰트 디자이너가 만든 본래의 굵은 폰트는 위처럼 차이가 있을 수 밖에 없다. 민감한 사람이라면 아마 그 차이가 작지 않게 느껴질 것이다.
import "fontsource-noto-sans-kr";
import "fontsource-noto-sans-kr/700.css";700(Bold) 폰트 추가 방법
위처럼 700.css를 import하면 디자이너가 만든 700 폰트를 bold 스타일로써 사용할 수 있다. 이 작업을 마친 후에도 Network을 통해서 self-hosted 되고 있는지 확인하자.

Typography 예제 사이트 활용법
한글 폰트의 수는 영문 폰트에 비해 그 수가 제한적이다. 따라서 그 중 하나를 선택하는 것은 어렵지 않다. 하지만 수 많은 영문 폰트 중 하나를 선택하는 것은 꽤 어려운 일이다.
이런 경우, 위에서 소개한 Typography 예제가 유용하게 사용될 수 있다. 일반적으로 폰트 사이트에서는 한 문장만을 미리보기로 보여준다. 그러나 한 문장으로 폰트를 결정하기는 어렵다. 문장의 조합으로 문단을 이루고 적절한 여백까지 곁들여져야 진짜 모습을 확인할 수 있기 때문이다.
그런면에서 이 사이트에서 제공하는 블로그 포스트 형식의 예제는 훌륭하다고 할 수 있다. 미리 정의된 테마를 교체 하면서 폰트의 조합도 확인 가능하고, 세부 스타일 조절 결과를 실시간으로 확인할 수 있다.
폰트 하나만 바꾸었을 뿐인데?

결과는 대만족이다. 다른 폰트를 사용해 봤을 때 크기에 따라서 엉성하게 렌더링 되는 모습을 보여 실망한 적이 있었다. 그 것의 결과는 가독성의 저하이다. 또한 맥북에서 봤을 때는 미려해 보이던 폰트도 윈도우에서 확인했을 때 '이건 무슨 버그가 있는게 틀림없어'라는 생각이 들 정도로 심한 차이를 보인 적도 있었다.
즉 1080p의 낮은 해상도에서도 높은 가독성을 유지하는 폰트가 좋은 폰트라고 볼 수 있고, 그 기준에서 Noto Sans는 추천할만한 폰트이다. 어쩌면 Chrome도 업데이트를 거듭하고 있기에 -webkit-font-smoothing: antialiased 가 개선 되었을 가능성, 그리고 본문의 글자색이 완전한 검정은 아니라는 점 등이 렌더링 결과에 영향을 주었을 수도 있다.
끝.